カスタム変数設定
お客様のサイト(sincloタグが埋め込まれたページ)内にて、CSSセレクタで指定された項目の値を取得することが可能です。(ECサイトや会員制サイトで会員番号や会員名などを取得可)
取得した値はリアルタイムモニターや履歴に自動で付与することが可能です。
下記に従ってカスタム変数設定をしてください。
1. 画面左上の[+]ボタンをクリックし新規登録画面を表示します。

2. カスタム変数として取得する値を登録します。

| 変数名 | 変数名を設定します。 ここで設定した変数名に取得したデータの内容が保存され、訪問ユーザ情報に自動で付与することが可能です。 (別途、訪問ユーザ情報設定画面からの設定も必要です) |
|---|---|
| cssセレクタ | ウィジェットを表示している画面上から取得する値をCSSのセレクタと同様の記入方法で設定します。
例1)以下のHTMLで「田中太郎」を取得したい場合 例2)以下のHTMLで「田中太郎」を取得したい場合 <div id="nav-tools"> |
3. [保存]ボタンをクリックしてカスタム変数設定が完了です。
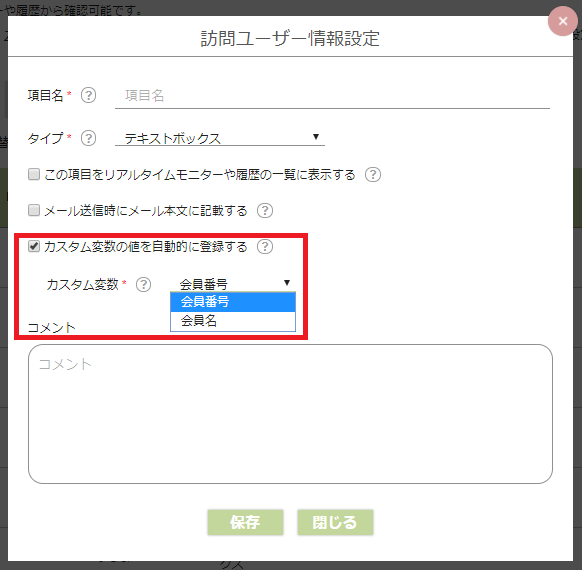
*カスタム変数設定を行うと、訪問ユーザ情報設定でカスタム変数の登録が可能になります。
(設定例)
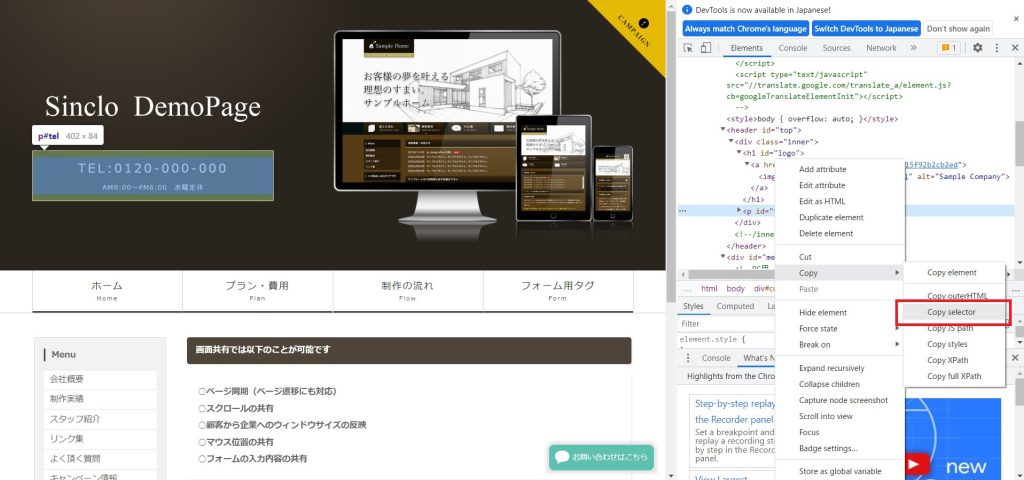
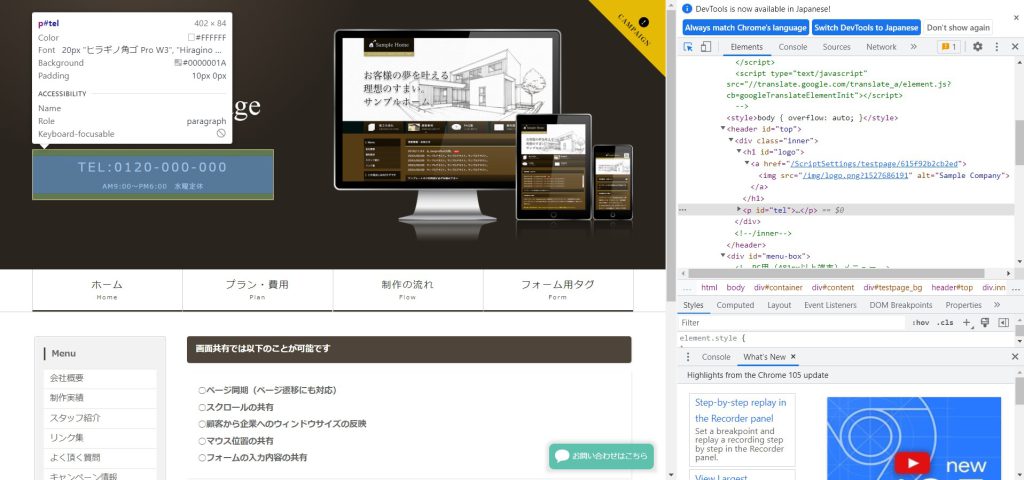
CSSセレクタの取得方法
1.該当ページを開き、開発者ツールを開きます。
※Google chromeの場合、右クリック⇒「検証」より開きます。

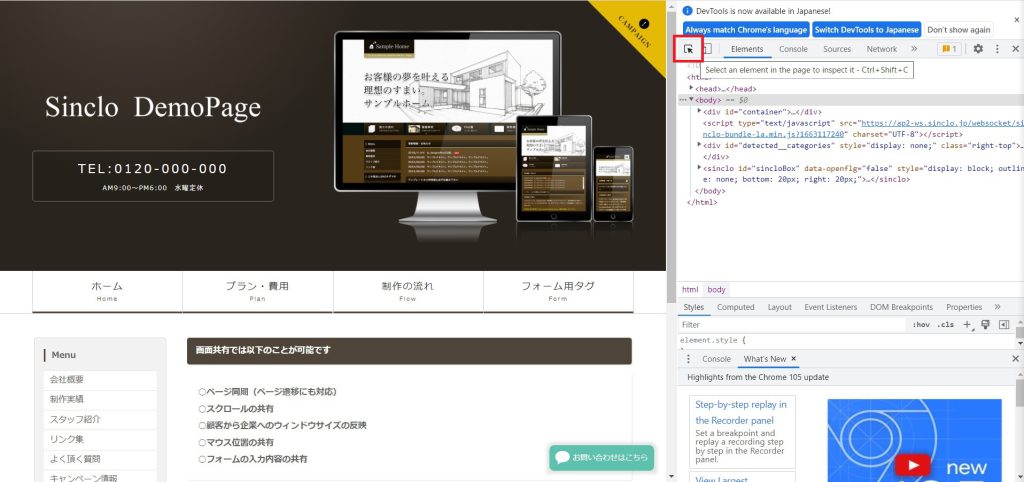
2.開発者ツール内、赤枠のカーソルマークをクリックします。

3.サイト内のCSSセレクタを取得したい箇所をクリックします。

4.該当箇所の背景色が青色のコード部分を右クリックし、「copy」にカーソルを合わせて「copy selector」をクリックすることでCSSセレクタを取得できます。