こちらではsincloの発言内で使用できるタグの一部を紹介します。
赤字のタグを入れて使用してください。
※一部のタグは選択肢内では利用いたしかねます。
1.タグの一覧
■テキスト
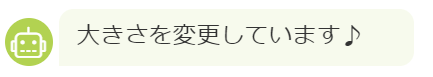
①大きさ

<div class="free-block"><span style="font-size: 15pt">大きさを変更しています♪</span></div>※大きさ=【15pt】の数字を好きな大きさに変更してください。
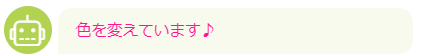
②色

<div class="free-block"><span style="color: #ff1493">色を変えています♪</span></div>※色=【#ff1493】のカラーコードを変更してください。
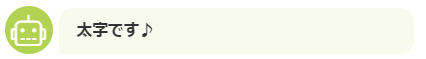
③太字

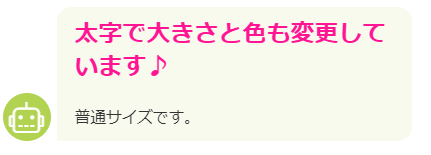
<span class="has-inline-color has-vivid-red-color"><strong><div class="free-block"><span style="font-weight: bold;font">太字です♪</span></div></strong></span>④太字+色+文字の大きさを変更

<span class="has-inline-color has-vivid-red-color"><strong><div class="free-block"><span style="color:#ff1493;font-weight: bold;font-size: 15pt">太字で大きさと色も変更しています♪</span></div></strong></span>※色=【#ff1493】のカラーコードを変更してください。
※大きさ=【bold;font-size: 15pt】の数字を変更してください。
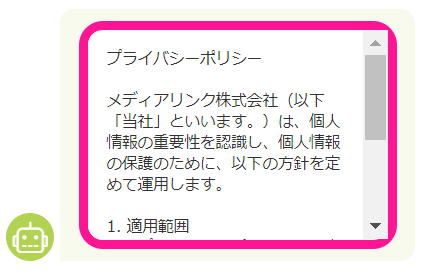
⑤テキストボックス(スクロール形式)

<span class="has-inline-color has-vivid-red-color"><strong><div class="free-block"><div id="scroll" style="height: 190px; overflow: auto; padding: 15px; border: 8px solid #ff1493; background: #ffffff; border-radius: 20px;"><p>プライバシーポリシー<br>メディアリンク株式会社(以下「当社」といいます。)は、個人情報の重要性を認識し、個人情報の保護のために、以下の方針を定めて運用します。<br>1. 適用範囲</p></div></div></strong></span>※ボックスの高さ=【height: 190px】の数字を変更してください。
※ボックス内の余白=【padding: 15px】の数字を変更してください。
※ボーダーラインの太さと色=【border: 8px solid #ff1493】の数字・カラーコードを変更してください。
※ボックス内の色=【background: #ffffff】のカラーコードを変更してください。
※段落=【<p>~</p>】内を1段落とみなします。
※テキストの改行=【<br>】を使用します。
■画像・動画
①画像

<img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;max-width:100%;transform:none;max-height:285px;"> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
②画像リンク

※上記画像を押下すると、下記コード内に挿入した“サイトURL”に遷移します。
<a href="サイトURL"><img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;margin-bottom:10px;max-width:100%;transform:none;max-height: 285px;"></a> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
③画像リンク(新規ページ)

※上記画像を押下すると、下記コード内に挿入した“サイトURL”に遷移します。
<a href="サイトURL" target="_blank" rel="noopener"><img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;margin-bottom:10px;max-width:100%;transform:none;max-height:285px;"></a> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
④動画

<div class="free-block"><video autoplay="autoplay" muted="muted" preload="auto" style="width: 280px; height: 190px; margin-left: 0px;" controls=""><source src="動画URL" type="video/mp4"></video></div>⑤youtube
【1】sincloの発言内で再生(PC・スマホ共通)

<div class="free-block"><iframe width="100" height="75" src="URL?playsinline=1" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>※【<iframe width=~</iframe>】はyoutubeの該当動画の共有>埋め込むより取得したHTMLコードを挿入します。
※上記HTMLコード内のURLの末尾に【?playsinline=1】を挿入します。
※URL部分の【https:】は省略し、【//www.】から始めます。
【2】再生ボタン押下後、全画面で再生(スマホのみ)
※PCはsincloの発言内容内で再生されます。

<div class="free-block"><iframe width="100" height="75" src="URL" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>※【<iframe width=~</iframe>】はyoutubeの該当動画の共有>埋め込むより取得したHTMLコードを挿入します。
※URL部分の【https:】は省略し、【//www.】から始めます。
■リンク
①ページ遷移
【1】テキスト

<a href="ここにURLを記載">リンクテキスト</a>※テキストの改行=【<br>】を使用します。
【2】ボタン型

<a href="ここにURLを記載" style="display: inline-block;width:270px;text-align:center;font-weight: bold;text-decoration: none;background: lightpink;color:#ff1493;padding:10px;border-radius: 20px;max-width: 100%;">リンクテキスト</a>※ボタンの色=【lightpink】の色を変更してください。
※文字の色=【color:#ff1493】のカラーコードを変更してください。
※ボタンの大きさ=【padding:10px】の数字を変更してください。
※ボタンの丸み=【border-radius: 20px】の数字を変更してください。
※テキストの改行=【<br>】を使用します。
②新規ページ
【1】テキスト
<a href="ここにURLを記載" target="_blank" rel="noopener">リンクテキスト</a>※テキストの改行=【<br>】を使用します。
【2】ボタン型
<a href="ここにURLを記載" target="_blank" style="display: inline-block;width:270px;text-align:center;font-weight: bold;text-decoration: none;background: lightpink;color:#ff1493;padding:10px;border-radius: 20px;">リンクテキスト</a>※ボタンの色=【lightpink】の色を変更してください。
※文字の色=【color:#ff1493】のカラーコードを変更してください。
※ボタンの大きさ=【padding:10px】の数字を変更してください。
※ボタンの丸み=【border-radius: 20px】の数字を変更してください。
※テキストの改行=【<br>】を使用します。
■その他
①電話
スマホの場合、リンクをクリックすると発信ができます。
【1】シンプル

<a href="tel:電話番号(ハイフンなし)">03-3455-2700(リンクテキスト)</a>※テキストの改行=【<br>】を使用します。
【2】太字と色変更

<a href="tel:電話番号(ハイフンなし)"><span style="color: #ff1493;font-weight: bold;font-size: 13pt">03-3455-2700(リンクテキスト)</span></a>※文字の色=【color:#ff1493】のカラーコードを変更してください。
※テキストの改行=【<br>】を使用します。
②メール

<a href="mailto:メールアドレス">MAIL</a>※テキストの改行=【<br>】を使用します。
このように、様々なタグが使用できるのでぜひ試してみてくださいね!
使用できるタグは随時更新していきます。
分からないことがあれば、遠慮なく担当へご相談ください。




